I've just released a new game: Binkos.
Background.
Back in 2007 I started working for Gamesys, specifically in the Bingo team. After more than 2 and a half years of working and speaking only about bingo, bingo balls and bingo calls I decided to move companies.
My time in Gamesys was great, I met and worked with lots of nice people, many of them were really talented and to pay my respects I created Binko.
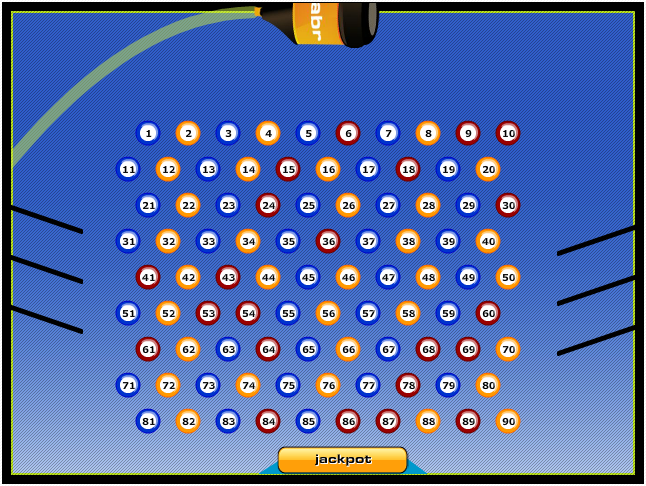
As you can see, some typical elements in a bingo game are there: 90 bingo balls, a dabber and a jackpot. The idea was to hit the jackpot to get a prize, randomly selected from 6 prizes (one for each member of my team).
Many people might think the game is just another Peggle's clone, however, I was actually inspired by Players Plinko, one of the first mini-games I worked on in Gamesys but I won't deny there's an obvious Peggle influence as well.
That was just over 2 years ago, so yeah, the game engine is a bit old already.
Revamp.
Last year while having a chat with one of my current work-mates (Zuzanna Kucharska) I mentioned the game and talked to her about FlashGameLicense.
She started working on the graphics, I updated the code and a few months later we had Binkos ready to be sold.
Despite the fact she did a great job, the game couldn't get any bid higher than $500 with some bids as ridiculously low as $80.
This is an early stages video of Binko's game-play:
First there was only one background and the player would have 25 balls to start with. Later on we added particle effects, different backgrounds for the 5 different levels (from late night to early morning) and the number of balls changed to 7 per level, carrying over any balls not used in previous levels.
After about 6 months we tried the Quick Auction option with the same results. Pathetic low bids.
We couldn't sell the game, so, I decided to release it as a Games-Garden game.
Release.
The first site I uploaded the game to is obviously Games-Garden.
Now the game has been released in:
- Newgrounds.
- Kongregate.
- Mindjolt.
Some other websites have taken the file from Newgrounds already so the viral distribution has already started.
I'll be releasing a Mochiads version of the game soon and see how it goes.
Tech-talk.
Some of the 3rd party libraries I used in Binkos are Box2D library for the physics in the game. Tweener, as usual, for all other animations like the boat going from side to side, points update, etcetera. Flint Particles library for the particle effects when the ball hits the tokens. Playtomic for the game analytics. Leaderboards are from MochiMedia and of course I'm using CPMStar and MochiAds for in-game advertising.
Now, if you're curious about the game and haven't played it yet, go and play Binkos at Games-Garden.
Background.
Back in 2007 I started working for Gamesys, specifically in the Bingo team. After more than 2 and a half years of working and speaking only about bingo, bingo balls and bingo calls I decided to move companies.
My time in Gamesys was great, I met and worked with lots of nice people, many of them were really talented and to pay my respects I created Binko.
As you can see, some typical elements in a bingo game are there: 90 bingo balls, a dabber and a jackpot. The idea was to hit the jackpot to get a prize, randomly selected from 6 prizes (one for each member of my team).
Many people might think the game is just another Peggle's clone, however, I was actually inspired by Players Plinko, one of the first mini-games I worked on in Gamesys but I won't deny there's an obvious Peggle influence as well.
That was just over 2 years ago, so yeah, the game engine is a bit old already.
Revamp.
Last year while having a chat with one of my current work-mates (Zuzanna Kucharska) I mentioned the game and talked to her about FlashGameLicense.
She started working on the graphics, I updated the code and a few months later we had Binkos ready to be sold.
Despite the fact she did a great job, the game couldn't get any bid higher than $500 with some bids as ridiculously low as $80.
This is an early stages video of Binko's game-play:
First there was only one background and the player would have 25 balls to start with. Later on we added particle effects, different backgrounds for the 5 different levels (from late night to early morning) and the number of balls changed to 7 per level, carrying over any balls not used in previous levels.
After about 6 months we tried the Quick Auction option with the same results. Pathetic low bids.
We couldn't sell the game, so, I decided to release it as a Games-Garden game.
Release.
The first site I uploaded the game to is obviously Games-Garden.
Now the game has been released in:
- Newgrounds.
- Kongregate.
- Mindjolt.
Some other websites have taken the file from Newgrounds already so the viral distribution has already started.
I'll be releasing a Mochiads version of the game soon and see how it goes.
Tech-talk.
Some of the 3rd party libraries I used in Binkos are Box2D library for the physics in the game. Tweener, as usual, for all other animations like the boat going from side to side, points update, etcetera. Flint Particles library for the particle effects when the ball hits the tokens. Playtomic for the game analytics. Leaderboards are from MochiMedia and of course I'm using CPMStar and MochiAds for in-game advertising.
Now, if you're curious about the game and haven't played it yet, go and play Binkos at Games-Garden.