The way I'm learning things, specially about building widgets, is from trial and error. This is not the best way to learn as it's better to prevent than to cure but as I don't have enough time to read and study about the subject and because this is just a hobby for me, I just do the things as I think they will work but after finding the "errors" I realize there are many things that can be done in a better way.
It's not that I'm new on the subject (building widgets) but it's my nature, I love experimenting, I love finding out how to do things in a different way and I love using my creativity when doing stuff.
So, the series I wrote about "Building flash web widgets" are WRONG!
not because the script doesn't work nor because other technical issues but because of some basic aspects I didn't take into account when I built the widgets.
This is a review of those posts about building widgets and the final product:
Web Widgets vs Desktop Widgets
- Subject
It might sound obvious but web and desktop are two very different worlds and even though there are many people out there trying to merge both worlds, bringing the web to the desktop and vice versa, web and desktop are still very different from each other, desktop is personal, web is open to the world.
Desktop widgets interact more with your system and with the data that comes from it, being this a CPU usage, space left in the hard drive, etcetera, things no-one else cares about but only you.
Web widgets interact more with web users showing visitors statistics, countdowns for different events, music you like, and other things you definitely want to share with other people.
How about building a clock as I did for the tutorials on building widgets?
It works for both web and desktop, it's a common subject but the concept should be treated in a different way: keep it simple for the web and for the desktop, it can be simple or it can be interesting & complex as well.
- Usability
When we are on-line we want the information to be displayed now, we want to understand what it's going on ASAP, therefore, showing an experimental clock where the user has to think to understand what the time is just DOESN'T WORK.
How do I know that?
Well, just check out the pathetic statistics; after more than a month out there, the clock has not even 30 subscriptions.
On the other hand, we are used to admire the desktop and its applications, we can open any widget and take our time to check it out, we love playing with it, dragging it, changing colours checking the different options, and if we don't like it just drag it to the recycle bin and that's it...
More than 500 downloads in less than a month tells me that.
- Dimensions
Even though your web widget can be displayed in many different environments, most of them and in most of the cases, they will be displayed in the sidebar of a blog; remember that nowadays not only my aunt but hers cat has a blog and even if it's not the rule, your widget will end up in a sidebar's blog.
As mentioned in this post, the "Pie Clock" is 200 by 200 pixels and that is TOO BIG for any sidebar.
I would recommend any size from 100 to 180 pixels width and depending on the concept/design, from 50 to 300 pixels height. I would say, 180x300 pixels is just the perfect size, however, this depends on the subject-concept-design.
Take into account that Google adds some extra pixels to the sides of your widget (b*stards! :D ) as you can see on this breakout-mini widget that just looks AWFUL.
- Size
Not the dimensions but the size of the application itself, known as well as weight, in bytes.
Might seem to be obvious but as we are used to develop things for the web, we tend to optimize all the graphics for the web.
In fact, when building web widgets, we SHOULD optimize for the web all the graphics and our widget should not be bigger than 50kb (that is already BIG!), however, that again depends on the concept. Remember that people will have more than one widget and we should think about the loading time of a website and how important it is for users (when a site takes to long to load, people tend to close it and visit the next one...)
When building for the desktop, the graphics should look really good, we don't need to optimize them and we can add all the necessary stuff using the best possible quality as users don't care about how big a downloadable file is; of course, we don't have to abuse, I would say from 2 to 3MB file size would be fine.
- Shape
I know I want to be as creative as possible, I want to break the usual square and my widget should have crazy shapes everywhere.
Well, if we are using Google Gadgets to distribute our web widgets, that won't be the case, Google adds an ugly box around the widget with an opaque background so our web widgets will look like in a prison that doesn't let them "breathe" (graphically speaking). Did I called them b*stards before? :D
For desktop widgets its different, we can have nice shapes, of course, we shouldn't abuse nor we should have transparent octopus shapes everywhere, keep it simple but break the square box.
- Final touches
Adding nice animations and transitions is essential for an eye catching widget, of course being careful not to reach the limit from nice to cheesy.
The advantage for web widgets is that the whole widget can have an animation, it can move from side to side, change shape, etcetera, but desktop widgets, specially with exotic shapes, request a lot from the processor when moving on the stage.
Another thing to add is an extra menu using the right button of the mouse, read this post for web widgets and this post for desktop widgets.
Something I'm considering is adding a "read me" .txt file attached to the desktop widgets where I can explain how to use the widget and other documentation.
- Distribution
I have explained before about the differences, check out this post for distribution of web widgets and this other for distribution of desktop widgets.
- Extra options
When adding customization options to the web widgets, the options are usually available only when first selecting and installing the widget. Could be great if the web widgets would have a better way to update this customization options when already installed. I'm not quite sure but Clearspring allows you to update this options when the widget is already in use, I remember having read something about it when adding one of their widgets on my blog.
Desktop widgets usually have the option to change settings at any time, that's a great thing and a big advantage from desktop widgets over web widgets.
I advise you to read the following posts as they both can apply for web & desktop widgets as well:
- Elements of a wining widget
- 10 things to consider when building widgets.
If you think of any more things we should take into account when building web and/or desktop widgets, please add them in the comments.
Salut!
Digital Media, New Media Design & Development, Rich Internet Applications [Focus on Flash]
Sunday, September 30, 2007
Sunday, September 16, 2007
Widget: Breakout-mini
This is the "widget version" of the Breakout game I did some time ago.
I submitted it to Google Gadgets and I must said, it was again a big pain!
I really thought that it will be easy this time but no way, finding the right page to do all the things its a nightmare, creating the elements and editing the xml file is another big headache...
Anyway, here it is:
if you want to put it on your website, get the code from this page.
Hopefully this widget will be very popular and I will be able to ask Google for $5,000 grant to improve it :)
salut!
I submitted it to Google Gadgets and I must said, it was again a big pain!
I really thought that it will be easy this time but no way, finding the right page to do all the things its a nightmare, creating the elements and editing the xml file is another big headache...
Anyway, here it is:
if you want to put it on your website, get the code from this page.
Hopefully this widget will be very popular and I will be able to ask Google for $5,000 grant to improve it :)
salut!
Saturday, September 15, 2007
Widget: Mr Who Visitor Teller
I think this is the best widget I have built so far. As explained before, I built this widget for the Clicky competition and we won the first prize.
We?
I mentioned the help from my friend José Peña Pocasangre and in his blog he has a nice post about his approach to the problem and how he created the concept and cool graphics.
The widget shows the latest visitors statistics from your blog or website, collecting the data from Clicky and showing the top 7 of a respective category. The available options to show are:
- visitors top cities
- incoming links
- search engines
- downloads
- operative systems
- visitors top countries
- entrance pages
- web browsers
- search keywords
- exit pages
- pages
- searches
- languages
- screen resolutions
- incoming link domains
- outgoing links
This is an example:
To use it, you would need to register with Clicky, then you can get the widget from Clearspring and put it in your website.
Don't you think is cool? :)
Salut!
We?
I mentioned the help from my friend José Peña Pocasangre and in his blog he has a nice post about his approach to the problem and how he created the concept and cool graphics.
The widget shows the latest visitors statistics from your blog or website, collecting the data from Clicky and showing the top 7 of a respective category. The available options to show are:
- visitors top cities
- incoming links
- search engines
- downloads
- operative systems
- visitors top countries
- entrance pages
- web browsers
- search keywords
- exit pages
- pages
- searches
- languages
- screen resolutions
- incoming link domains
- outgoing links
This is an example:
To use it, you would need to register with Clicky, then you can get the widget from Clearspring and put it in your website.
Don't you think is cool? :)
Salut!
Sunday, September 09, 2007
Widgets infrastructure, where is it?
 ... never-ending loading ...
... never-ending loading ...So far, no one has yet set the rules in this crazy widgets world and now we are suffering the consequences. Different distributors use different options, tools, scripts, approaches, etcetera and none of them seem to be compatible with each other.
Even though from November last year the World Wide Web Consortium already listed a document about widgets, there's still something wrong about the web widgets ecosystem.
Alex Iskold has a very interesting post on the subject (How javascript is slowing down the internet...) and after reading it, I got rid of some widgets as an attempt to speed up the loading time of this blog but it is still slow.
Today I was reading a post from Derek Anderson and his frustration on the matter (Fricken widgets keep disappearing) and I absolutely agree on what he says. Lawrence Coburn at Sexy widget wrote something related and how he realized it after one of his readers comment.
Definitely we need to do something about it.
Now, that us (widget developers) need to monetize to have decent servers, it's definitely true!
My stuff is hosted in a very dodgy server and I've asked for help to some widget distributors without any positive answer. At the end of the day, I don't get anything from my widgets but they do and they should help us out.
There are some distributors that host the widgets themselves and that's fine as I don't need to worry about my dodgy server, however, sometimes their server is slow as hell so I have got rid of 5 cool widgets hosted in their server as you never know when their server will go slow again (affecting my site).
Now let's see how the process works:
- As an internet user I visit your page and this one starts loading. The speed depends on my machine, my internet connection and YOUR SERVER (where your site is hosted).
- If you have widgets, the first request goes to THE WIDGET DISTRIBUTOR'S SERVER
- as soon as the distributors javascript file has loaded, this pulls the widget and it comes the third request: WIDGET DEVELOPER'S SERVER.
- how about if the widget triggers some info from a web service? and if it's a mash-up? more servers involved...
- It's very likely you will have more than one widget (specially if you blog about widgets) and the more widgets distributors involved, the more requests to different servers, the longer your page will take to load...
kaput!
There are far too many steps, requests, etcetera and what happens is, your page is taking ages to load and I don't want to wait so I leave your site...
Solution: get rid of all other widgets but mine! :D ok ok, that's not a solution...
I think the problem is very complex, distributors and developers need to find a solution together, the developers need more support from the distributors, otherwise this crazy widgets world will collapse soon.
salut!
Saturday, September 08, 2007
Building desktop widgets: distribution
I have already written something about the distribution of web widgets but if we are talking about distributing desktop widgets, the approach should be a bit different.
If you have built a Mac Dashboard widget, definitely you would need to submit it to Apple Dashboard, however, you shouldn't leave the things there and should submit it to a different distributor as well, in this case I would recommend you Widgipedia.
In fact, Widgipedia is the only distributor that accepts any sort of widgets, from web widgets to Mobile widgets and of course desktop widgets so if you have followed my tutorials on Building desktop widgets with Zinc and right click on desktop widgets, the following step is the distribution.
Something I like the most about submitting widgets at Widgipedia is that your widgets don't need to be accepted and approved by any person so as soon as you have finished filling in the form and click "submit" your widget will be available for distribution. Great!
and to make the things even easier, the form to submit a widget to Widgipedia is unbelievable simple.
The steps to follow are:
- Sign up if not already a user
- click on the Submit a Widget button

- Fill in the form

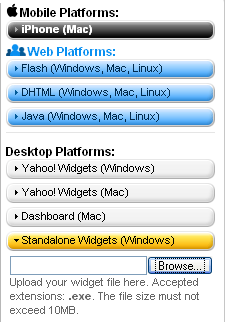
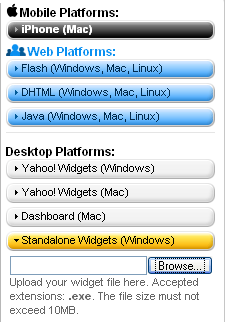
- Choose the platform and browse for your widget (in this case is a standalone widget for windows)

- Click submit and you should see the message "Your widget was successfully updated." and that's it, your widget should be the first one in the gallery and the distribution will start...
Check out the "pie clock" desktop edition that I just uploaded.
So now you know, for desktop widget distribution, Widgipedia is the way to go.
salut!
If you have built a Mac Dashboard widget, definitely you would need to submit it to Apple Dashboard, however, you shouldn't leave the things there and should submit it to a different distributor as well, in this case I would recommend you Widgipedia.
In fact, Widgipedia is the only distributor that accepts any sort of widgets, from web widgets to Mobile widgets and of course desktop widgets so if you have followed my tutorials on Building desktop widgets with Zinc and right click on desktop widgets, the following step is the distribution.
Something I like the most about submitting widgets at Widgipedia is that your widgets don't need to be accepted and approved by any person so as soon as you have finished filling in the form and click "submit" your widget will be available for distribution. Great!
and to make the things even easier, the form to submit a widget to Widgipedia is unbelievable simple.
The steps to follow are:
- Sign up if not already a user
- click on the Submit a Widget button

- Fill in the form

- Choose the platform and browse for your widget (in this case is a standalone widget for windows)

- Click submit and you should see the message "Your widget was successfully updated." and that's it, your widget should be the first one in the gallery and the distribution will start...
Check out the "pie clock" desktop edition that I just uploaded.
So now you know, for desktop widget distribution, Widgipedia is the way to go.
salut!
Sunday, September 02, 2007
Building desktop widgets with Zinc: Right click

I've written another tutorial about Building desktop widgets; I had explained before why I'm using MDM Zinc and what I've done with it so far.
On this new tutorial you will see a bit of the {mdm}Script and a bit more of actionscript as I mention another feature of the ContextMenu class that used before in my post Building flash web widgets: Right click.
I must say there's lots of potential in Zinc, just have a quick look at its documentation and you will know what I mean, specially the {mdm}Script 2.0 API; there are many options from database connectivity to socket communication but the best of it is the support forum where people like Peter Blazejewicz are happy to help you out. I mentioned Peter because his willing to help is just impressive!
If you followed my previous tutorial, go and check this one out as after it you will have a desktop widget ready to distribute.
salut!
Subscribe to:
Posts (Atom)