When I finished my Firefox Screensaver, I showed it first at the spreadfirefox community, of course, without any way to count the downloads.
When I finally had the time to show it here on my blog, I was looking for a way to count the number of downloads but had the limitation that on this blog, as far as I know, is only possible to write "front-end" scripts and, as you know, without a server is not possible to have any downloads counter as there is no way to store any data.
However, using flash as front-end I can pull any data from anywhere behind the scenes and show it back on the same flash.
Then, if in case you want to create a file downloads counter, just follow these steps:
First of all, we will need 4 files,
- the file we want to be downloaded, usually a compressed .zip file
- theCounter.txt file which will store the downloads number
- the flash file to show the number of downloads and to allow people to download the file
- a php file which behind the scenes will manage the downloads counter and point to the right link to the file to be downloaded.
Let's start with the flash file:
- Open a new flash document
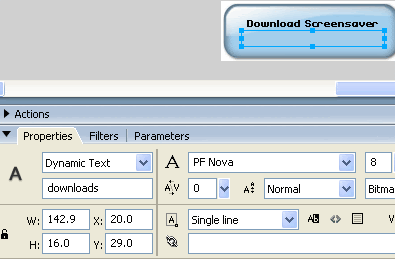
- Put on the stage all the graphics you need and also a dinamic text field which will show the number of downloads with an instance name of "downloads" as shown in the picture:

- Select the background image and press F8 to make it a movieclip, and put it as instance name "downloads_btn"

- On a different layer called "actions", write the following actionscript:
// --- Function to load the stored number ---What is happening here is, first we are loading the variable stored in theCounter.txt file and to avoid the cache memory and load a fresh value everytime, we add a ?num=random(999) that gives us a unique value when calling the same file, that way the browser thinks you are loading a different file...
function loadingVars():Void {
var my_lv:LoadVars = new LoadVars();
my_lv.onLoad = function(success:Boolean) {
if (success) {
downloads.text = "( "+my_lv.downloads+" downloads )";
} else {
trace("Error loading/parsing LoadVars.");
}
};
my_lv.load("theCounter.txt?num="+random(999));
}
// --- Calling the function ---
loadingVars();
// --- Button actions ---
downloads_btn.onPress = function() {
getURL("downloads.php");
};
downloads_btn.onRelease = function() {
loadingVars();
};
When pressing the button, we are calling a php which is the one in charge of the download and counter system.
On releasing the button, we load the variable again and as the file we are offering for download has been requested another time, the value of the variable loaded is bigger by one.
Save the file and publish it to have a swf file.
Now let's see the php:
- Open dreamweaver or any other php editor; even notepad can do the job.
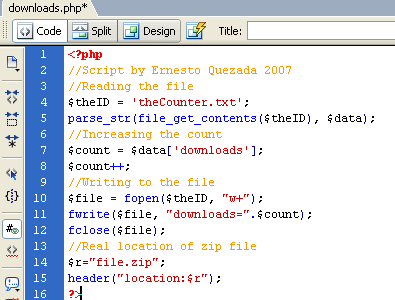
- Write the following code:
I'm sorry this is an image but as I said before, blogger doesn't like back-end scripts and stripped it out when I wrote it here...
 We are first opening theCounter.txt file, checking what it has inside and from it, the value of "donwloads" is stored in a variable called "count", then add one to this value, write the variable and the new value of it back to the txt file and closes it. Next we give the real location of the zip file and redirect the browser to it.
We are first opening theCounter.txt file, checking what it has inside and from it, the value of "donwloads" is stored in a variable called "count", then add one to this value, write the variable and the new value of it back to the txt file and closes it. Next we give the real location of the zip file and redirect the browser to it.The .txt file has only one line inside:
downloads=X
where X is the current number of downloads, so the first time it should be 0 (zero).
That's it!
just upload everything to a server with php support and embed your swf where convenient.
For example, I embeded my swf on this post:
Try it, click on the button, download and install the screensaver, if you don't like you can always uninstall it :)
salut!
1 comment:
Hi thanks for possting this
Post a Comment